Використання схем кольорів є одним із найбільш важливих елементів комп’ютерної графіки. Цій темі присвячена чудова книга James Gurney “Color and Light. A Guide for the Realist Painter”, яка вийшла у видавництві Adrews McMell Publishing, в якій читачі можуть знайти багато цікавого матеріалу на дану тему.
Колір - це сенсорне враження, яке виникає, коли хвильові світлові подразники певної довжини (електромагнітне випромінювання в діапазоні приблизно від 180 до 780 нм, так званий світловий спектр) потрапляють на рецептори зіниці. Звідти по нейронних мережах цей імпульс передається в мозок і починає сприйматися як колір. Сприйняття кольору навколишніх об'єктів завжди суб'єктивно, так як воно виникає тільки в головному мозку. У фізичному сенсі об'єкти не мають кольору, ми всього лише сприймаємо їх такими.
Фізіологічний аспект сприйняття кольору полягає в тому, що в процесі еволюції на задній частині людського ока з'явилися фоторецептори.
При впливі електромагнітних хвиль довжиною від 380 до780 нм вони здатні генерувати фізіологічний (нервовий) сигнал.
Існує два види фоторецепторів: палички і колбочки. Палички розпізнають тільки контраст чорного і білого, дуже світлочутливі і
роблять можливим зір в сутінках та в темноті (зазначимо, що та освітленість, при якій починають функціонувати палички, співпадає
зі світловим потоком віддзеркаленого світла Місяця, окрім того, палички представляють собою ідеальний детектор – людина сприймає у
повній темряві одиничний фотон!).
Колбочки відповідальні за сприйняття кольору. Існує три типи колбочок, які сприймають короткі (синій колір),
середні (зелений) і довгі хвилі (червоний колір) колірного випромінювання. Кожне поєднання світлових променів, що падають на сітківку, певним чином збуджує ці три види колбочок і
дає відповідне враження про колір. Колбочки кожного виду містять свій особливий пігмент.
Три типи колбочок називають або як B (Blue), G (Green) і R
(Red), або як S, M і L (Small, Medium, Long). Кількість та розташування різного типу колбочок призводить до того, що кожний колір ми сприймаємо по різному, що відображено на наступному графіку. Як видно, найгірше ми сприймаємо синій колір, зауважте, що здалеку ми синій колір сприймаємо як чорний і взагалі досить погано сприймаємо відтінки синього.

Ця особливість призводить до оптичних ілюзій, так червоні об’єкти сприймаються нами ближче, сині – далі.

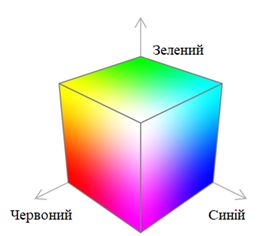
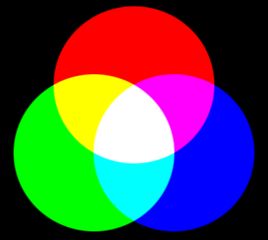
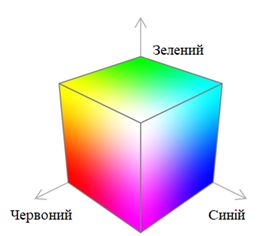
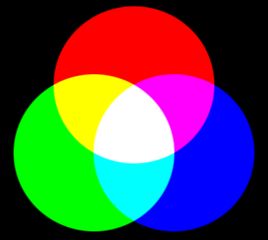
Чисто фізіологічно, так як кожен із базових кольорів (червоний, зелений та синій) сприймається своєю групою світлочутливих кліток, то ці кольори можна вважати незалежними (ортогональними) і, відповідно, відобразити всю палітру кольорів, яку сприймає людина, у вигляді кубу кольорів. Кожен із цих кольорів є результат змішування базових кольорів. З точки зору комп’ютерної графіки, дана модель реалізована у дисплеї.

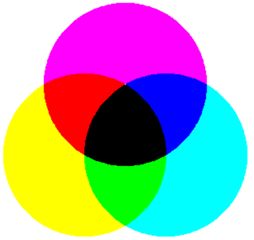
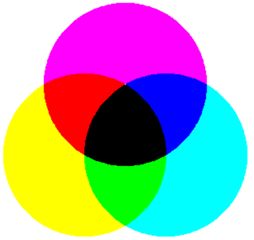
Для принтерів використовується інверсна модель. Так як білий колір представляє собою змішування базових кольорів, і можна вважати лист паперу білим, то в нього вже ніякого кольору додати не можна – там є все! Але можна відняти. Така модель називається CMYK (Cyan, Magenta, Yellow, blacK). У разі, коли базові кольори змінюються в діапазоні від 0 до 1, маємо
\[
Cyan=1-Red,\\
Magenta=1-Green,\\
Yellow=1-Blue.
\]
Кольори, які зв’язані відповідним співвідношення, називаються доповнюючими. Зазначимо, що додавання у дану модель чорного пов’язане
з тим, що, не зважаючи на те, що чорний колір представляє собою відсутність базових кольорів, папір не є ідеально білим і
віднімання R,G,B призводить не до чорного, а до брудного.
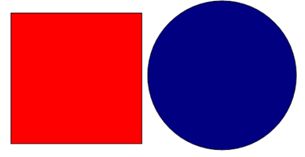
 |  |
| Модель RGB | Модель CMYK |
CIE XYZ –лінійна три-компонентна модель кольорів, заснована на результатах виміру середньо статистичних характеристик людського зору.
Модель була запропонована Міжнародною комісією з освітлення CIE (Commission Internationale de l`Eclairage).
Модель CIE XYZ є базовою моделлю практично всіх інших колірних моделей, що використовуються в різних технічних областях.
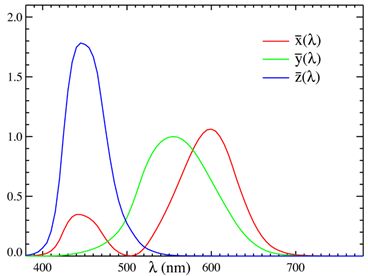
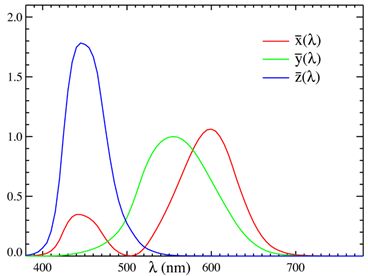
Колірні компоненти XYZ задаються наступним чином:
\[
X=\int_{380}^{780}I(\lambda)\bar{x}(\lambda)d\lambda,
Y=\int_{380}^{780}I(\lambda)\bar{y}(\lambda)d\lambda,
Z=\int_{380}^{780}I(\lambda)\bar{z}(\lambda)d\lambda,
\]
де \(I(\lambda)\) - спектральна щільність будь-якої енергетичної фотометричної величини (наприклад потоку випромінювання, енергетичної яскравості і т.п. в абсолютному або відносному вираженні).
Для моделі бралися умови, щоб компонента Y відповідала візуальної яскравості сигналу ( \(\bar{y}(\lambda)\) - це та сама відносна
спектральна світлова ефективність монохроматичного випромінювання для денного зору, яка використовується в усіх світових
фотометричних величинах), координата Z відповідала відклику S ( «short», короткохвильових, «синіх») колбочок, а координата X була
завжди невід'ємною. Криві відклику нормуються таким чином, щоб площа під усіма трьома кривими була однаковою.
Перетворення RGB у XYZ проводиться наступним чином
\[
\left(
\begin{array}{c}
X\\
Y\\
Z\\
\end{array}
\right)=
\left(
\begin{array}{ccc}
0.4124564 & 0.3575761 & 0.1804375\\
0.2126729 & 0.7151522 & 0.0721750\\
0.0193339 & 0.1191192 & 0.9503041\\
\end{array}
\right)
\left(
\begin{array}{c}
\bar{R} \\
\bar{G}\\
\bar{B}\\
\end{array}
\right)
\]
де \( \bar{R}, \bar{G}, \bar{B}\) - нормалізовані значення кольорів, тобто із проміжку [0,1].
Зворотне перетворення
\[
\left(
\begin{array}{c}
\bar{R} \\
\bar{G}\\
\bar{B}\\
\end{array}
\right)
=
\left(
\begin{array}{ccc}
3.2404542 & -1.5371385 & -0.4985314\\
-0.969266 & 1.8760108 & 0.0415560\\
0.0556434 & -0.2040259 & 1.0572252\\
\end{array}
\right)
\left(
\begin{array}{c}
X\\
Y\\
Z\\
\end{array}
\right).
\]
 |
Функції колірної відповідності стандартного колориметричного
спостерігача, обчислені комітетом CIE у 1931 році на діапазоні довжин
хвиль від 380 до 780 нм (з 5 нм інтервалом).
|
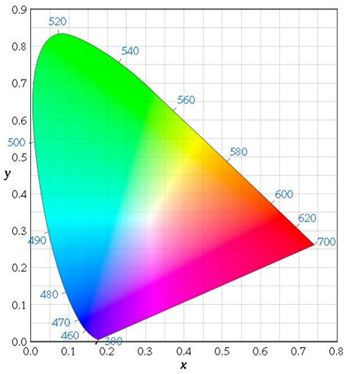
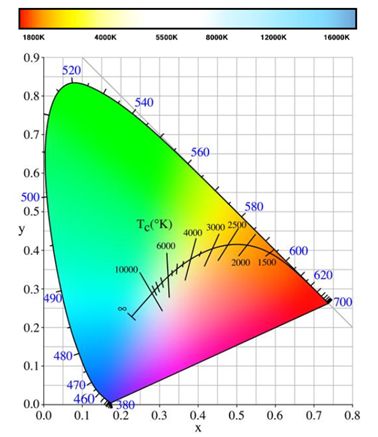
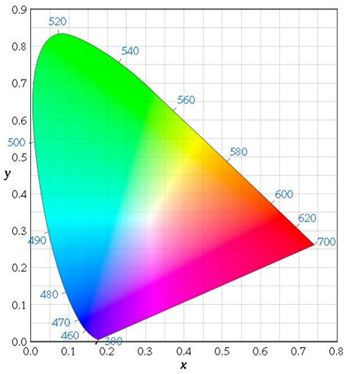
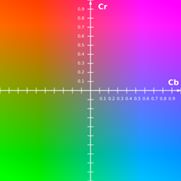
Хроматична діаграма моделі XYZ з довжинами хвиль

де
\[
x=\frac{X}{X+Y+Z},y=\frac{Y}{X+Y+Z}.
\]
Дана діаграма має наступні властивості
- На ній наявні всі кольори, які сприймає середньостатистична людина.
- Усі кольори, які можуть бути отримані змішуванням двох, лежать на прямій між ними.
- Усі кольори, які можуть бути отримані змішуванням трьох кольорів, лежать у трикутнику, з вершинами у точках, що відповідають даним кольорам.
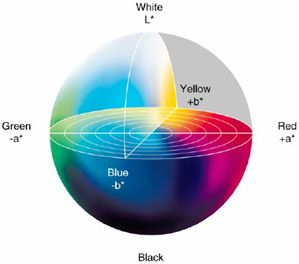
Колірний простір CIELAB
З теоретичної точки зору, проблема з XYZ полягає в тому, що дана модель не є принципово однорідною: зміна одиниці кольору однієї складової, за якою послідовно іде зміна того ж розміру іншої складової, не сприймається людським оком як зміна рівної кількості кольору. Таким чином, виникла необхідність отримання простору, який є більш сприйнятливо однорідним. І таким простором є CIELAB.
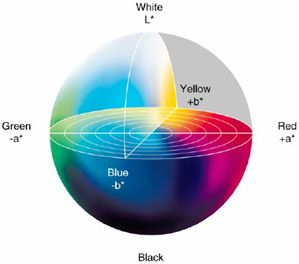
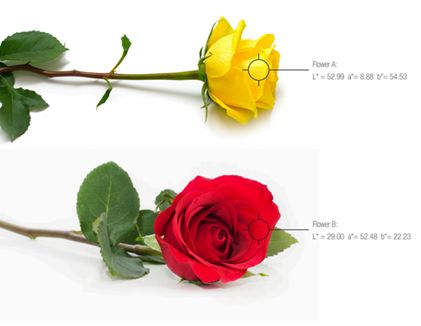
Подібно географічним координатам - довготі, широті і висоті - значення кольору L *, a * та b * дають можливість визначати місцезнаходження кольору і передавати інформацію про нього.

У 1940-х роках Річард Хантер (Richard Hunter) представив модель Lab зі шкалою, організованою таким чином, щоб отримати практично
однакову відстань між колірними відмінностями, що сприймаються оком. Хоча модель Lab Хантера була прийнята в якості де-факто моделі для знаходження абсолютних колірних координат і відмінностей між кольорами, вона ніколи не була офіційно прийнята в якості міжнародного стандарту. Тридцять один рік по тому CIE опублікувала оновлену версію Lab Хантера: CIELab.
Що означає L * a * b *?
L*: світлота;
a*: червоне / зелене значення;
b*: синє / жовте значення.
Вісь а* йде зліва направо. Рух кольору в напрямку + показує зрушення в бік червоного.
Уздовж вісі b* рух b в сторону + показує зрушення в бік жовтого кольору.
Центральна вісь L* показує L = 0 (чорний колір або повне поглинання) внизу.
У центрі знаходиться нейтральний або сірий колір.
Координати CIELAB знаходяться наступним чином
\[
L*=116\times f\left(\frac{Y}{Y_n}\right)-16,
a*=500\left[f\left(\frac{X}{X_n}\right)-f\left(\frac{Y}{Y_n}\right)\right],
b*=200-\left[f\left(\frac{Y}{Y_n}\right)-f\left(\frac{Z}{Z_n}\right)\right],
\]
де
\[
f(t)=
\left\{
\begin{array}{ll}
t^{1/3}, & \hbox{ якщо } t>(6/29)^3, \\
\frac{1}{3}\times \left(\frac{29}{6}\right)^2+\frac{4}{29}, & \hbox{ інакше.}
\end{array}
\right.
\]
Поділ області визначення функції f(t) на два проміжки було зроблено, щоб уникнути точки нескінченної сингулярності при t=0.
Значення \(X_n,Y_n,Z_n\) є координатами білого. Для стандартного освітлення D65 з нормалізацією Y = 100 ці нормалізовані значення дорівнюють
\[
X_n=95.0489,
Y_n=100,
Z_n=108.8840.
\]
Значення для підсвічування D65 приблизно відповідає середньому полуденному світлу в Західній Європі (включаючи як пряме сонячне світло, так і світло, яке розсіюється при ясному небі).
Зворотне перетворення має вигляд
\[
X=X_nf^{-1}\left(\frac{L*+16}{116}+\frac{a*}{500}\right),
Y=Y_nf^{-1}\left(\frac{L*+16}{116}\right),
Z=Z_nf^{-1}\left(\frac{L*+16}{116}-\frac{b*}{200}\right),
\]
де
\[
f^{-1}(t)=
\left\{
\begin{array}{ll}
t^3, & \hbox{ якщо } t>(6/29)^3, \\
3\times \left(\frac{6}{29}\right)^2\left(t-\frac{4}{29}\right), & \hbox{ інакше.}
\end{array}
\right.
\]
Колірність визначається наступним чином \(C*=\sqrt{\left(a*\right)^2+\left(b*\right)^2}\), а тональність відповідає значенню
\(H*=\textrm{tg}^{-1}\frac{b*}{a*}.\)
І, відповідно, різниця між кольорами дорівнює
\[
\Delta E*=\sqrt{\left(\Delta L*\right)^2+\left(\Delta a*\right)^2+\left(\Delta b*\right)^2}.
\]
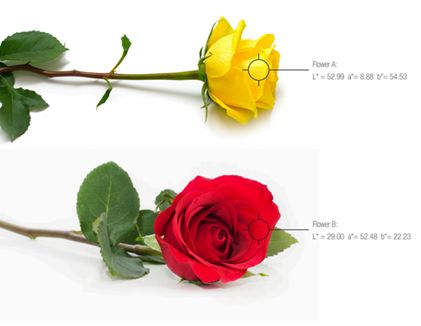
Особливості CIELAB проілюстровані на наступному зображенні.

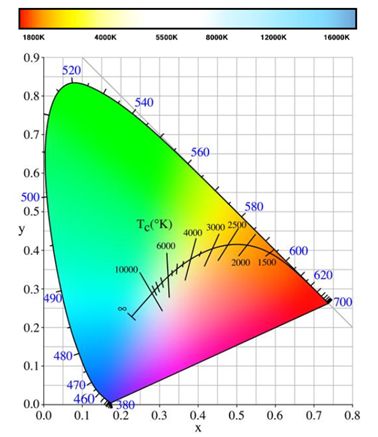
Колірна температура — характеристика розподілу інтенсивності випромінення джерела світла як функція довжини хвилі в
оптичному діапазоні, температура абсолютно чорного тіла, при якій воно випускає випромінювання з тією ж хроматичністю, що і дане випромінення. Колірна температура характеризує спектральний склад випромінювання джерела світла.
Вимірюється в міредах (М) і Кельвінах (К), «Міред» обернено пропорційний до «Кельвін»: \(M=10^6K^{-1}\).

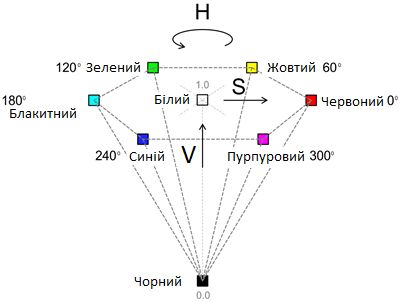
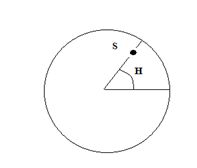
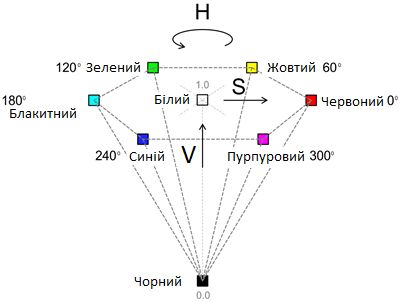
HSV (Hue, Saturation, Value-тональність, насиченість, величина). Дана модель була запропонована Alvy Ray Smith, одним із засновників Pixar. Для даної моделі кольорів маємо
- Hue – тональність кольорів (червоний, зелений, синій і всі проміжні між ними). Змінюється у проміжку 0-360°.
- Saturation – насиченість. Змінюється в межах від 0 до 1. Є характеристикою «чистоти» кольору, чим ближче це значення до 0, тим колір ближче до нейтрального сірого.
- Value –характеризує наповнюваність даного кольору білим. Змінюється від 0 (чорне) до 1 (біле) через всі відтінки сірого.
Якщо \(H\in [0,360], S,V,R,G,B\in [0,1], \max=\max\{R,G,B\}, \min=\min\{R,G,B\},\) то
\[
H=
\left\{
\begin{array}{ll}
0, & \hbox{ якщо } \max=\min, \\
60\frac{G-B}{\max-\min}, & \hbox{ якщо } \max=R,G\ge B, \\
60\frac{G-B}{\max-\min}+360, & \hbox{ якщо } \max=R,G\lt B, \\
60\frac{B-R}{\max-\min}+120, & \hbox{ якщо } \max=G, \\
60\frac{R-G}{\max-\min}+240, & \hbox{ якщо } \max=B, \\
\end{array}
\right.
\]
\[
S=
\left\{
\begin{array}{ll}
0, & \hbox{ якщо } \max=0, \\
1-\frac{\min}{\max}, & \hbox{ інакше, } \\
\end{array}
\right.
\]
\[
V=\max.
\]
Для зворотного перетворення маємо
\[
C=V\times S,
\]
\[
X=C\times\left(1-\left|\left(\frac{H}{60}\right)\mod 2-1\right|\right),
\]
\[
m=V-C,
\]
\[
(R',G',B')=
\left\{
\begin{array}{ll}
(C,X,0), & \hbox{ якщо } 0\le H\le 60, \\
(X,C,0), & \hbox{ якщо } 60\le H\le 120, \\
(0,C,X), & \hbox{ якщо } 120\le H\le 180, \\
(0,X,C), & \hbox{ якщо } 180\le H\le 240, \\
(X,0,C), & \hbox{ якщо } 240\le H\le 300, \\
(C,0,X), & \hbox{ якщо } 300\le H\le 360, \\
\end{array}
\right.
\]
\[
(R,G,B)=(R'+m,G'+m,B'+m).
\]
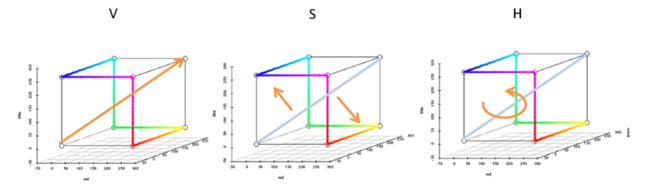
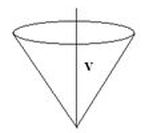
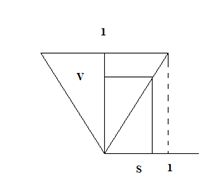
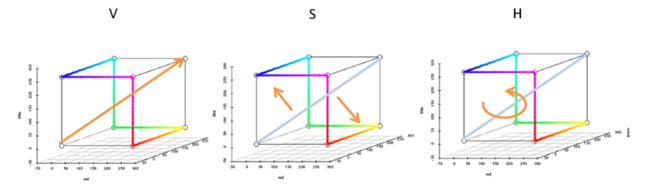
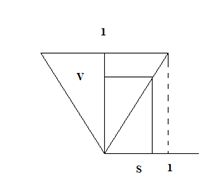
Схематично дане перетворення може бути записане наступним чином – треба поставити куб кольорів RGB так, щоб діагональ із сірих кольорів стояла вертикально і зробити проекцію на верхню опірну площину:

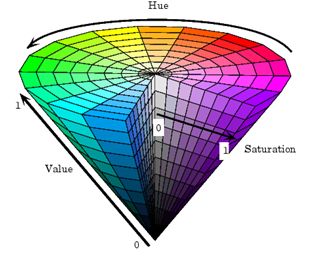
Візуалізація простору кольорів HSV буде виглядати наступним чином

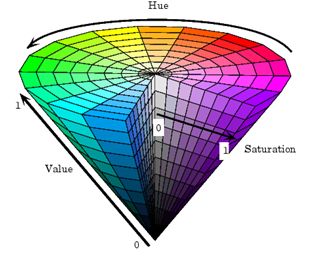
або детальніше

Той факт, що сприймання базових кольорів людиною не однакове, призводить до оцінки важливості їх сприйняття. Для людини більш важливі «теплі» кольори і менш – «холодні». Дане ствердження активно використовується у задачах стиску зображень, наприклад, у методах стиску, таких як jpeg, jpeg2000, djvu, і, особливо для стиску відеопотоку.
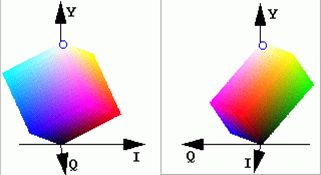
Системи передачі кольорів YUV, YIQ, YCrCb.
Популярність RGB моделі пояснюється, перш за все, тим, що відображення кольору на екрані монітора реалізується саме змішуванням базових кольорів. Однак великим недоліком цієї системи є рівноправність всіх колірних компонентів.
Цей фактор стимулював появу інших систем передачі кольору, в яких основну інформаційне навантаження несе одна колірна компонента - люмінесцентна складова (яскравість зображення). Для доповнення люмінесцентної складової до оригінального сигналу існують дві колірні компоненти. Структура цих компонентів визначає ту чи іншу систему передачі кольору - YUV, YIQ, YCrCb.
У 1953 р Національний комітет з телевізійних систем (NTSC - National Television System Committee) прийняв в якості стандарту колірну
систему YIQ, засновану на моделі МКО XYZ. Через обмеження на ширину смуги пропускання, яскравість визначається однією координатою Y.
Сигнал Y займає основну частину смуги частот (0-4 МГц), причому в ньому пропорції червоного, зеленого і синього основних кольорів NTSC
обрані так, що він відповідає кривій спектральної чутливості ока. У сигналі Y міститься інформація про яскравість,
тому в чорно-білому телебаченні використовується тільки ця координата. Для того щоб передавати колір, використовуючи тональність і
насиченість, за допомогою більш вузької смуги частот, враховуються деякі особливості сприйняття кольорів оком. Зокрема, чим менше
предмет, тим гірше розрізняються його колір, а об'єкти, менші певного розміру, здаються чорно-білими. Якщо ж об'єкт менше деякої
мінімальної межі, то його колір взагалі не сприймається.
В системі YIQ інформація про тональність і насиченість кольору представляється за допомогою лінійних комбінацій різниць червоного,
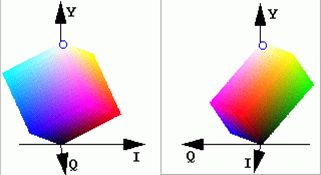
зеленого і синього кольорів і значення Y. Координата кольору I (синфазний сигнал) відповідає кольорам від помаранчевого до блакитного,
так званим "теплим" тонам, Q ( інтегрований сигнал) - від зеленого до пурпурового, тобто, всім іншим. Координата I займає смугу частот
приблизно 1.5 МГц, a Q - тільки 0.6МГц
 |
| Інтерпретація простору YIQ.
|
Для зв’язку між RGB та YIQ використовуються співвідношення
\[
Y=0.299 Red+0.587 Green+0.114 Blue, \\
I=Red-Cyan=0.596 Red-0.275Green-0.3216 Blue,\\
Q=Magenta-Green=0.212 Red-0.523 Green+0.311 Blue,\\
\]
і, відповідно,
\[
Red=Y+0.956 I+0.621 Q, \\
Green=Y-0.272 I-0.647 Q,\\
Blue=Y-1.107 I+1.704 Q.\\
\]
Колірний простір YUV використовується для передачі кольорового зображення у телевізійних системах PAL (Phase Alternation Line) та
SECAM (Sequentiel Couleur Avec M'emoire or Sequential Color with Memory).
Співвідношення, яке дозволяє зв’язати компоненти YUV з базовими кольорами RGB виглядає наступним чином
\[
Y=0.299Red+0.587Green+0.114Blue, \\
U=-0.147Red-0.289Green+0.436Blue =0.492(Blue-Y),\\
V=0.615Red-0.515Green-0.100Blue =0.877(Red-Y)\\
\]
і, відповідно,
\[
Red=Y+1.140V, \\
Green=Y-0.395U-0.581V,\\
Blue=Y+2.032U.\\
\]
Компоненти I,Q пов’язані з U,V наступним чином
\[
\left(
\begin{array}{c}
I\\
Q\\
\end{array}
\right)=
\left(
\begin{array}{cc}
0 & 1\\
1 & 0\\
\end{array}
\right)
\left(
\begin{array}{cc}
\cos 33^o & \sin 33^o\\
-\sin 33^o & \cos 33^o\\
\end{array}
\right)
\left(
\begin{array}{c}
U\\
V\\
\end{array}
\right)
\]
Зазначимо, що якщо базові кольори RGB змінюються у діапазоні від 0 до 255, то область значень Y також від 0 до 255, а U лежить у
діапазоні від 0 до \(\pm 112\), а V від 0 до \(\pm 157\).
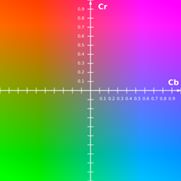
Колірний простір YCrCb (люмінесцентна складова, хроматичний червоний, хроматичний синій) найрозповсюджений серед комп’ютерних відео- стандартів. Як раз цей простір кольорів використовується у таких популярних форматах як JPEG, MPEG, Kodak's Photo YCC. YCrCb представляє собою масштабований в один байт (по кожній компоненті) простір кольорів YUV.
Існує декілька модифікацій цього простору кольорів. У YCrCb-SDTV компонента Y займає 8 біт і змінюється у діапазоні від 16 до 235, а Cr та Cb від 16 до 240.
\[
Y=0.299Red+0.587Green+0.114Blue, \\
Cb=-0.172Red-0.339Green+0.511Blue+128,\\
Cr=0.511Red-0.428Green-0.083Blue+128,\\
\]
і, відповідно,
\[
Red=Y+1.371(Cr-128), \\
Green=Y-0.698(Cr-128)=-0.336(Cb-128),\\
Blue=Y+1.732(Cb-128).\\
\]
А так як, під кожне значення кольорової компоненти відводиться по вісім біт, то дана система не повністю використовує надані ресурси. Для того, щоб мати можливість повністю використовувати байт, який виділений під кожну кольорову компоненту, можна провести модифікацію
\[
Y=0.257Red+0.504Green+0.098Blue+16, \\
Cb=-0.148Red-0.291Green+0.439Blue+128,\\
Cr=0.439Red-0.368Green-0.071Blue+128,\\
\]
і, відповідно,
\[
Red=1.164(Y-16)+1.596(Cr-128), \\
Green=1.164(Y-16)-0.813(Cr-128)=-0.391(Cb-128),\\
Blue=1.164(Y-16)+2.018(Cb-128).\\
\]
У YCrCb-HDTV кольорова компонента Y займає 8 біт і змінюється у діапазоні від 16 до 235, а Cr та Cb від 16 до 240.
\[
Y=0.213Red+0.715Green+0.072Blue, \\
Cb=-0.117Red-0.394Green+0.511Blue+128,\\
Cr=0.511Red-0.426Green-0.047Blue+128,\\
\]
і, відповідно,
\[
Red=Y+1.540(Cr-128), \\
Green=Y-0.459(Cr-128)=-0.183(Cb-128),\\
Blue=Y+1.816(Cb-128).\\
\]
Комп’ютерна реалізація цього простору кольорів наступна
\[
Y=0.183Red+0.614Green+0.062Blue+16, \\
Cb=-0.101Red-0.338Green+0.439Blue+128,\\
Cr=0.439Red-0.399Green-0.040Blue+128,\\
\]
та
\[
Red=1.164(Y-16)+1.793(Cr-128), \\
Green=1.164(Y-16)-0.534(Cr-128)= -0.213(Cb-128),\\
Blue=1.164(Y-16)+2.115(Cb-128).\\
\]
У стандарті JPEG2000 використовується наступна схема
\[
Y=0.299Red+0.587Green+0.144Blue, \\
Cb=-0.16875Red-0.33126Green+0.5Blue,\\
Cr=0.5Red-0.41869Green-0.08131Blue,\\
\]
\[
Red=Y+1.402Cr, \\
Green=Y-0.34413Cr-0.71414Cb,\\
Blue=Y+1.772Cb.\\
\]
Ще однією модифікацією є розробка Eeastman Kodak Company – простір кольорів PhotoYCC. Для даного простору кольорів люмінесцентна складова і хроматичні сигнали отримуються наступним чином
\[
Y=0.213Red+0.419Green+0.081Blue, \\
C1=-0.131Red-0.256Green+0.387Blue+156,\\
C2=0.373Red-0.312Green-0.061Blue+137,\\
\]
\[
Red=0.981Y+1.315(C1-137), \\
Green=0.981Y-0.311(C1-156)=-0.699(C2-137),\\
Blue=0.981Y+1.601(C2-156).\\
\]
Для того, щоб реалізувати швидке відновлення базових кольорів, використовуються формули:
\[
Y=\frac{1}{23}(7 Red+ 14 Green +2 Blue),\\
Cb=-\frac{4}{23}(Red+ 2 Green- 3 Blue),\\
Cr=\frac{4}{69}(8Red-7 Green -Blue),\\
\]
і зворотні
\[
Red=Y+\frac{3}{2}Cr,\\
Green=Y-\frac{1}{4}(3 Cr+Cb),\\
Blue=Y+\frac{7}{4}Cb.\\
\]
 |
Площина CrCb
при нормалізованому значенні Y=0.5.
|
Психологічне сприйняття кольорів.
Численні психологічні і соціологічні дослідження на цю тему дають в цілому однакову картину. З одного боку, емоційний вплив кольорів обумовлений властивостями універсальних об'єктів (блакитне небо, червона кров, жовте сонце, зелена трава і ін.), З іншого боку - впливом культури, і неважливо, усвідомлюємо ми її вплив чи ні. У повсякденному житті з символікою кольорів мають справу не тільки живописці, дизайнери, графіки та інші представники мистецьких професій. Емоційний вплив кольорів відбивається, наприклад, у мові, наприклад, вирази «немов червона ганчірка для бика», «люди в білих халатах», «почорніти від злості» і багато інших. У таблиці дані варіанти символіки кольорів і характер їх впливу на людину.
| Колір / тон | Асоціації та вплив |
|---|
| Яскраві тони | Жвавість, яскравість |
|---|
| Неяскраві (пастельні) тони | Спокій, м'якість |
|---|
| Жовтий | Привітність, веселість, енергійність, жвавість, «сонячна» атмосфера. |
|---|
| Помаранчевий | Тепло, впевненість, світло. |
|---|
| Синій | Розслаблює, заспокійливо. Сам по собі або в поєднанні з білим блакитний колір вселяє відчуття холоду, стерильності, некомунікабельності.
|
|---|
| Зелений | Стабільність, надійність. Впливає освіжаюче, заспокійливо або нейтрально. Асоціюється з природою навесні. колір життя.
|
|---|
| Коричневий | Створює атмосферу затишку і безпеки. Відтінки коричневого сприймаються як приємні і які спонукають до комунікації. Бежевий колір сприймається як претензійний.
|
|---|
| Червоний | Активізує і збуджує. Теплий колір, який здавна вважається кольором пристрасті, провокації, небезпеки. Це колір екстремізму, крайнощі
|
|---|
| Рожевий | Цей колір набагато спокійніше, ніж червоний. З рожевим асоціюються інтимність і щастя
|
|---|
| Сірий | Гідність, впевненість. Однак цей колір може впливати депресивно, вселяти думки про старість. Емоційно - нейтральний
|
|---|
| Чорний | Передає глибину, однак може впливати депресивно, наводити на думки про хвороби і смерті (траур). Крім того, асоціюється з владою
|
|---|
| Білий | Символізує невинність, божественність, нейтральність, при використанні у якості фону створює відчуття стерильності.
|
|---|
Вивчення психології кольору (Psychology of Color) може істотно допомогти дизайнеру в роботі над макетом сайту.
Використання правильних відтінків, гармонійно поєднаних між собою, дозволяє в якійсь мірі впливати на користувачів і налаштовувати
їх на певну модель поведінки. Давно відомо, що різні кольори викликають різні емоційні реакції, а це означає, що грамотне
використання кольору може допомогти в підвищенні конверсії сайту, так як відвідувачі не будуть відчувати негативних емоцій.
Основний колір, який використовується на сайті, в більшості випадків відповідає заявленій тематиці. Однак є ряд випадків, коли
потрібно піти від обраних відтінків і додати інші кольори. Але потрібно бути обережним, так як неправильний вибір кольору може
відштовхнути користувача і всі зусилля дизайнера не принесуть результату.
Згідно з даними, опублікованими на сайті moz.com ,
дизайнери, що працюють над сайтом онлайн-казино, просто змінили колір кнопки із закликом до дії з зеленого на жовтий.
Результат - колосальне зростання конверсії на 187,4%. При цьому вибір був не випадковий - до таких результатів вдалося прийти,
перепробувавши безліч відтінків, і тільки один з них дійсно показав зростання конверсії. Навіть інший відтінок жовтого збільшував
конверсію максимум на 15%. Є над чим замислитися.
У психології кольору кожен відтінок має емоційне забарвлення. Правильне використання колірної гами дійсно може допомогти в підвищенні конверсії. Але який колір надає найбільшу увагу на користувача сайту? Це залежить не тільки від того, що зазначено вище, але і від того, яка цільова аудиторія сайту.
Рожевий. Якщо цільова аудиторія сайту в основному жіноча, то відтінки рожевого будуть гарним вибором. Рожевий - це колір радості і романтики. Все що залишається - вибрати потрібний відтінок, максимально відповідний образу бренду.
Синій. Синій колір асоціюється з надійністю і спокоєм. Для серйозних комерційних сайтів, соціальних мереж та інших веб-ресурсів, які позиціонують себе як надійні, вибір синього кольору представляється найбільш вірним рішенням.
Червоний. Червоний колір краще за інших привертає увагу. Якщо потрібно виділити який-небудь елемент, наприклад, кнопку дії, то є сенс використовувати відтінки червоного. Однак при цьому червоний не повинен вибиватися з основної палітри сайту.
Зелений. Зелений - це колір життя, миру і спокою. Якщо потрібно створити сайт, присвячений проблемам екології або інтернет-магазин з продажу екологічних продуктів, то вибір очевидний.
Жовтий. Маркетологи знають, що жовтий колір асоціюється з позитивом і відсутністю турбот. Жовтий найкраще підходить для інтернет-магазинів, які торгують іграшками та дитячим одягом.
Фіолетовий. Це вишуканість і елегантність. У поєднанні з відтінками жовтого і золотом фіолетовий можна використовувати на сайтах, тематика яких - комфорт і розкіш.
Помаранчевий. Дуже часто відтінки оранжевого в поєднанні з контрастними кольорами використовують бренди, пов'язані з високими технологіями або сайти, що представляють різні електронні гаджети.
Золотий. Як відомо, золото асоціюється з впливом і престижем. Сьогодні «металеві» відтінки не так популярні, але вони можуть бути корисні, якщо потрібно продемонструвати елегантність або стабільність.
Чорний. Універсальний колір, який чудово поєднується з іншими відтінками. Його краще використовувати тоді, коли потрібно добитися контрасту на веб-сторінці.
Коричневий. Даний колір, не відрізняється яскраво вираженим позитивом чи емоційним забарвленням. Проте, даний колір прекрасно підходить для безлічі сайтів. Меблі, будівництво, екологія - це теми, де відтінки коричневого будуть цілком доречні.
Орієнтація за статтю також має велике значення.


При цьому потрібно пам'ятати, що, незважаючи на глобалізацію, значення кольорів можуть істотно відрізнятися у різних культурах.
В Індії, Китаї та Японії білий колір це колір трауру, смерті, нещастя, а в європейській культурі це колір чистоти і невинності.
Фіолетовий і бузковий вважаються жіночними відтінками в більшості країн, крім Бразилії, де він так само, як і у Китаї, нагадує про
смерть.
Що стосується червоного кольору - так для народів Далекого Сходу це символ кохання, народження, життя, піднесених почуттів,
а також, символізує удачу і свято. У Китаї червоний колір носять наречені як символ цнотливості, в Індії він символізує чистоту.
Європа ж, навпаки, бачить у цьому кольорі гріх і жертовність. Для жителів Південної Африки це колір скорботи, а для Австралійських
аборигенів - колір землі.
Синім кольором прийнято вважати колір неба, спокою, миру. На заході це колір терпіння, волі, прогресу і єдності.
Для Європи синій - це божественний колір, гармонія, єдність, відданість. Для Ірану - навпаки - колір скорботи.
Для іудаїзму - священний колір. У Китаї - символ безсмертя. Блакитний колір в Єгипті - істина і чеснота, а для
для японців блакитний - підлість і шахрайство.
Зеленим прийнято вважати здоров'я, витривалість, використовується для вираження балансу, безпеки і помірної щедрості.
У західних культурах він символізує молодість, зростання і свіжість.
З іншої сторони, в англомовних країнах він асоціюється з заздрістю, - «позеленів від жадібності» - дослівний переклад
американського вираження «To be green with envy». Для Китаю зелений - зрада і вигнання, а на Сході він тісно пов'язаний з ісламом.
В Ірландії зелений - це колір лепреконів і асоціюється з чотирилисником.
Але навіть для Заходу цей колір не є однозначним, так, зелений в Америці - це безпека, а у Франції він символізує злочинність.
Так що, приступаючи дл підбору кольорової гами, не завадить замислитися про цільову аудиторію і підібрати такі відтінки, які не викликають негативних емоцій у відвідувачів сайту.
Але важливо не тільки вибрати відповідний колір, а й колірну гамму, яка буде гармонійно взаємодіяти, тобто треба знати як психологічно взаємодіють кольори між собою, наприклад, жовтий, червоний і блакитний виглядають яскравіше на сірому фоні.
Сер Ісаак Ньютон (1642-1727), проводячи експерименти зі світлом, з'єднав у коло обидва края видимого спектру - червоний і фіолетовий, виділивши сім базових кольорів. В англійській мові їм відповідає абревіатура ROYGBIV (червоний, оранжевий, жовтий, зелений, блакитний, синій і фіолетовий).
За традицією часто опускають синій колір і беруть до уваги шість основних, або первинних квітів.
 |
| Колірне коло.
|
Будь-який колір, розташований на колірному колі безпосередньо навпроти іншого кольору, називається додатковим. Якщо змішати разом доповнюючі кольори, вийде нейтральний сірий колір.
Хроматична складова, або кольоровість - це інтенсивність колірної поверхні, що сприймається оком, в порівнянні з білим кольором (насиченість - близький за змістом термін, який має відношення, скоріше, до чистоти світла). У міру просування колірних відтінків від серцевини по краю колірного кола хроматична складова посилюється. Центр кола забарвлений в нейтральний сірий колір.
 |
| Насичення хроматичних кольорів ахроматичними.
|
Досить спірне питання полягає в тому, що розподіл кольорів за класичним колом не пропорційний: жовто-помаранчеве-червоний сектор
спектра надмірно розширено. Такий нерівномірний розподіл пояснюється тим, що наші очі набагато чутливіші до невеликих варіацій між
жовтим / помаранчевим / червоним відтінками, тому, що у людському оці пігментів теплих тонів значно більше, ніж холодних.
Гармонійні поєднання кольорів.
Тепер ми впритул підійшли до найважливішого моменту, щоб дізнатися, як же ці хроматичні кольори можна поєднувати один з одним. Перше гармонійне поєднання кольорів одноколірні (монохромне). Виконується воно на основі відтінків в межах одного сектора колірного кола.

Друге гармонійне поєднання це поєднання сусідніх кольорів воно називається аналогічне або аналогічна тріада .

Третє гармонійне поєднання називається додаткове поєднання, тобто два кольори протилежні одна одній на колірному колі.

Якщо до двох гармонійних додаткових кольорів колірного кола додати сусідні, то отримаємо поєднання, зване розбите доповнення .

І останнє гармонійне поєднання ґрунтується на трьох рівновіддалених один від одного кольорах колірного кола.

Також існують і різні гармонійні поєднання кольорів на основі квадрата і прямокутника (чотирьох гармонійних кольорів) і п'ятикутника (п'ять гармонійних кольорів)
Як видно, ні білий, ні чорний, ні сірий колір не входять до складу колірного кола, а все тому, що вони є, по-перше не спектральними, а по-друге ахроматичними (тобто не кольоровими) . Так ось, ахроматичні кольори: чорний, білий і їх відтінок - сірий, дуже добре поєднуються з усіма спектральними кольорами колірного кола, так як є нейтральними до хроматичних, і мають всього одну якісну характеристику - світлоту. Вони відмінно доповнюють хроматичні кольори, підкреслюють їх, і вносять додаткову гармонію в колірну гамму. На практиці можна використовувати і поєднувати ахроматичні кольори разом з хроматичними в будь-якій кількості.
Що до використання досить популярного коричневого кольору, то оскільки він є третинним кольором, тобто змішаним, на основі підмішування чорного в
червоний або помаранчевий, то поєднання цих кольорів створюється за загальними правилами колірного кола.
Проблеми зеленого кольору.
Зелений колір - один з найпоширеніших у природі, але для мистців він перетворився у вічну проблему, і багато хто вигнав його зі своєї палітри. Так чому ж зелений колір викликає такі труднощі, і як можна з ними впоратися?
Зелений колір у природі, безсумнівно. є важливим кольором. У сучасній англійській мові слово green (зелений) зустрічається в два рази частіше, ніж yellow (жовтий). Людське око більш чутливе до довжини хвиль жовто-зеленого кольору, ніж до хвиль будь-якого іншого кольору, ось чому колірний спектр або веселка в цьому сегменті здаються світліше.
Однак серед оформлювачів книжкових обкладинок існує усталена думка, що «зелені обкладинки не продаються». На державних прапорах Європи на 79% присутній червоний колір, але зелений тільки на 16%. Дизайнери одягу кажуть, що зелений колір на подіумі часто виглядає жахливо. Галеристи відзначають, що клієнтів не приваблюють картини в яскраво-зеленій тональності, за винятком тих випадків, коли автор знає, як з нею поводитися.
Поради по оволодінню зеленим кольором
- Можна відмовитися від зеленого кольору на своїй палітрі і змішати його з різних відтінків блакитного і жовтого. Одержаний колір буде менш інтенсивним і більш різноманітним,
- Уникайте монотонності. Варіюйте відтінки зеленого кольору як на дрібних деталях. так і на великих фрагментах.
- Використовуйте допоміжні рожевий або червонувато-сірий кольори і розбавте ними зелені плями і області поруч з ними ( метод контрабандного червоного кольору).
Трохи що до помилок при роботі з кольорами. Такою помилкою є погана контрасність відтінків, так сполучень "світло-червоний"
на "ярко-червоному" тлі, бажано не використовувати. Окрім того існують "психологічно несумісні" сполучення кольорів, наприклад,
білий і жовтий, червоний і зелений, помаранчевий і синій, а також, жовтий і пурпуровий та фіолетовий. С точки зору кола кольорів,
не сприймаються кольори з протилежних точок кола.
Як показує практика, найбільш приємно виглядають двох-чотирьох кольорові зображення, велике різноманіття кольорів подразнює психику людини -
"виглядає як папуга".
Наведемо інший підхід до вибору гармонійної палітри. Часто дизайнер робить головну сторінку сайту у відповідних кольорах і має бажання, щоб інші сторінки, відповідали іншому базовому кольору, але зберегти співвідношення між кольорами кожної сторінки такими, які були на головній сторінці.
Нехай P=(H,S,V) опірна і \(P_1=(H_1,S_1,V_1) \) довільна точки із конусу HSV.
Виберемо довільну фіксовану точку \(\bar{P}=(\bar{H},\bar{S},\bar{V}) \) і знайдемо точку \(\bar{P}_1=(\bar{H}_1,\bar{S}_1,\bar{V}_1) \), так, щоб між цією парою точок зберегти ті ж співвідношення, що і у першій парі.
А тепер, що будемо розуміти під цим співвідношенням: якщо \(h=H-H_1\), то \(H_1-H-h\) і \(\bar{H}_1=\bar{H}-(H-H_1).\)
Так як на ребрі конусу S=V, то проведемо нормування

Тоді
\[
\frac{S}{V}\frac{V_1}{S_1}=\frac{\bar{S}}{\bar{V}}\frac{\bar{V}_1}{\bar{S}_1}
\]
окрім того,
\[
\frac{VS}{V_1S_1}=\frac{\bar{V}\bar{S}}{\bar{V}_1\bar{S}_1},
\]
звідси
\[
\bar{V}_1=\sqrt{ab},\bar{S}_1=\sqrt{\frac{a}{b}},
\]
де
\[
a=\frac{\bar{V}\bar{S}}{VS}V_1S_1,
b=\frac{S}{V}\frac{V_1}{S_1}\frac{\bar{V}}{\bar{S}}.
\]
Розглянемо приклад
 |
| Базовий малюнок.
|
 |
| Опірний колір (R,G,B)=(255,150,255).
|
 |
| Опірний колір (R,G,B)=(255,150,150).
|
Ще один приклад.
 |
| Базове зображення.
|
 |
| Опірний колір (R,G,B)=(100,150,100).
|
 |
| Опірний колір (R,G,B)=( 0,200,100).
|
Щоб завершити розмову про колір, зазначимо, що один з 12 чоловіків та одна з 20 жінок не розрізняють кольорів.
І це змушує виконувати ще одне правило використання композицій кольорів: не можна розраховувати тільки на колір,
перевіряйте як буде виглядати те що ви створили, у градаціях сірого - Windows + CTRL + C.
І ще деяка корисна інформація.
Розмитість у русі.
Існують два роду розмитості зображення, що створюють враження руху або дії: розмитість зображення об'єктів, що рухаються - коли об’єкт швидко переміщається перед спостерігачем, що нерухомо стоїть, або зафіксованою фотокамерою, і розмитість на швидкості, коли камера переміщається разом зі швидко рухаючим об'єктом.
Якщо переглянути покадрово звичайну кінозйомку, край всіх об'єктів, що рухаються, виявляться трохи змазаними.
Зворотна повітряна перспектива.
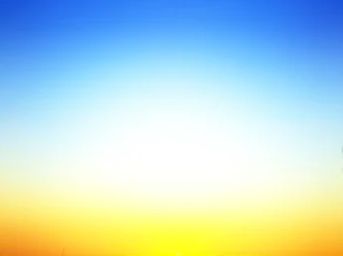
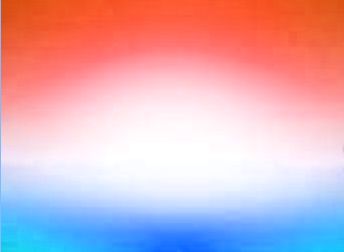
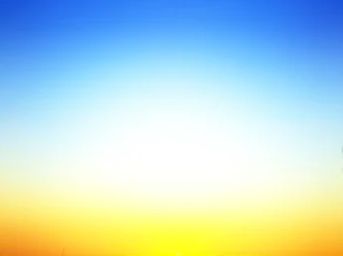
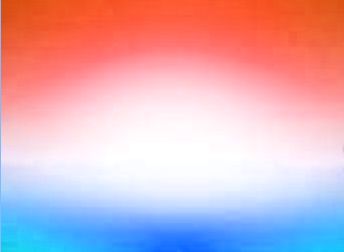
Згідно із загальним законом повітряної перспективи, «теплі кольори просуваються вперед, а холодні відступають назад». Але в рідкісні, дивовижні миті це правило встає з ніг на голову, і вся сцена теплішає в міру віддалення від глядача.
 |
|
James Bond SkyFall (2012).
|
Зверніть увагу, що кольори на передньому плані холодніше, ніж на видаленні.
Через те що явище зворотної повітряної перспективи в природі зустрічається досить рідко, воно породжує відчуття чогось дивного і хвилюючого.
Колірний акцент.
Легкий кольоровий штрих може оживити чорно-білий ескіз або картину в сірих тонах. Колірний акцент притягує око до ключового елементу композиції.
Колірний акцент - це будь-який невеликий фрагмент кольору, що помітно відрізняється від решти колірної гами композиції. Колірний акцент зазвичай роблять доповнюючим або близьким до нього кольором і, як правило, для цього вибирають більш насичений в порівнянні із загальною тональністю композиції, колір. Якщо ви обмежите колірну гамму, наблизивши зображення до монохромного композиції, ніщо не буде кидатися в очі, привертаючи увагу глядача.
 |
|
«Ladies & umbrellas» Helen Cottle 1962.
|
Корисна література.
- Gurney J. Color and Light. A Guide for the Realist Painter / J.Gurney .— Kansas Sydney London: Adrews McMell Publishing, 2010 .— 221 p.
- Jansson E. Brush Painting Algorithms / T.Jansson .—Göteborg: Institutionen för datorteknik, 2004 .— 41 p.
- Sangwine S.J. The Color Image Processing Handbook / S.J.Sangwine, R.E.Horne . — Dordrecht: Springer, 2004. — 330 p.
- Гонсалес Р. Цифровая обработка изображений / Р. Гонсалес, Р. Вудс . – М.: Техносфера, 2005 .– 1070 с.
- Гонсалес Р. Цифровая обработка изображений в среде MATLAB/ Р. Гонсалес, Р. Вудс, С. Эддингс . – М.: Техносфера, 2006 .– 616 с.
- Лигун А.О. Комп'ютерна графіка (Обробка та стиск зображень) / А.О.Лигун, О.О.Шумейко .— Дніпропетровськ: Біла К.О., 2010 .— 114 с.
- Нильсен Я. Веб-дизайн / Я.Нильсен .— СП-б: Символ-Плюс, 2003 .— 512 с.
- Уэйншенк С. 100 главных принципов дизайна, Как удержать внимание. / С.Уэйншенк .— СП-б: Питер, 2012 .— 272 с.
- Психологические аспекты web-дизайна [Електронний ресурс] .— Режим доступу: https://studbooks.net/2141278/informatika/psihologicheskie_aspekty_web-dizayna
- Как использовать психологию цвета в веб-дизайне? [Електронний ресурс] // https://rusability.ru/usability/ .— Дата звернення: 06.04.2019
- Цвет влияет на принятие решений [Електронний ресурс] // http://itnews.com.ua/analitics/ .— Дата звернення: 06.04.2019